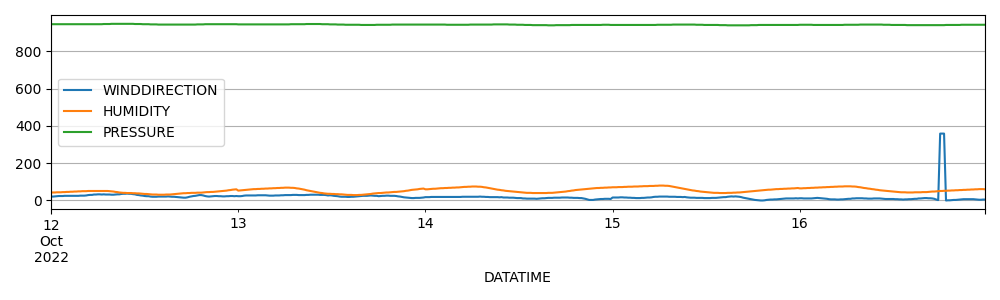
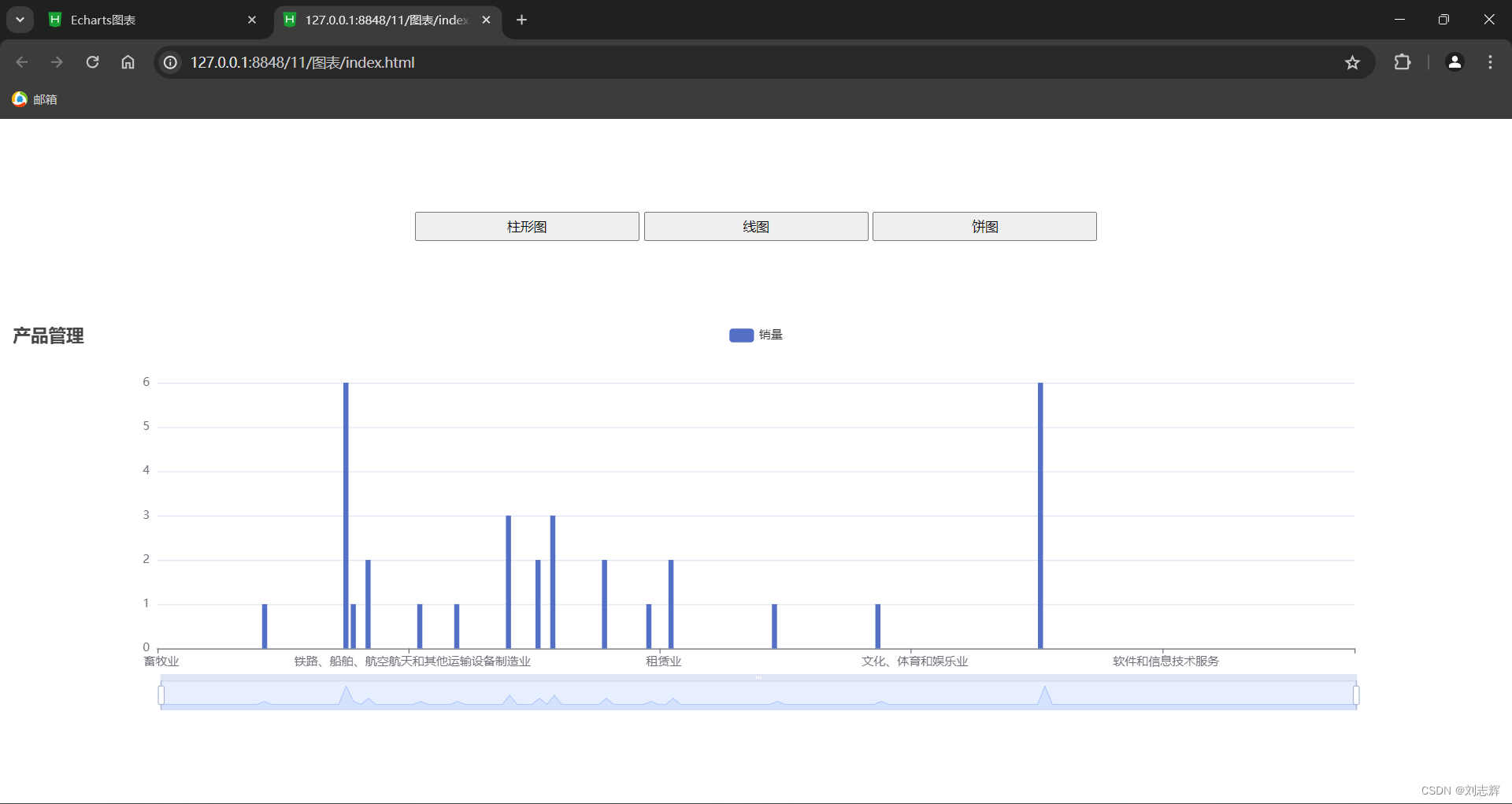
今天为了给大家演示图表的使用,今天展示下切换图形的修改属性快速修改
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./js/jquery-3.7.1.js"></script>
<script src="./js/echarts.js"></script>
</head>
<style>
.big_button {
width: 100%;
height: 200px;
line-height: 200px;
text-align: center;
}
.big_button button {
width: 15%;
height: 30px;
}
</style>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div class="big_button">
<button onclick="zx('bar')">柱形图</button>
<button onclick="zx('line')">线图</button>
<button onclick="zx('pie')">饼图</button>
</div>
<div id="main" style="width: 100%;height:400px;"></div>
<script>
let data;
let arr;
let arrs;
// 请求数据
charts()
function charts() {
$.ajax({
type: "post", //请求方式get/post
url: "http://xh.xingyuncm.cn/api/fastapi/index/index", //请求地址
data: {}, //请求过来的数据格式
success: function(res) {
data = res.bar;
console.log(res);
arr = [];
arrs = [];
for (let i = 0; i < data.length; i++) {
arr.push(data[i].name);
arrs.push(data[i].goods)
}
zx("bar");
},
error: function(e) { //请求失败
console.log(e.status);
console.log(e.responseText);
},
});
};
// 图表绘制函数
function zx(type) {
var myChart = echarts.init(document.getElementById('main'));
option = {
title: {
text: '产品管理'
},
tooltip: {},
legend: {
data: ['销量', '行业信息']
},
xAxis: {
data: arr
},
yAxis: {},
dataZoom: [{
type: 'slider',
xAxisIndex: 0,
filterMode: 'none'
}],
series: [{
name: '销量',
type: type, // 使用传入的参数作为图表类型
data: arrs
}],
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
</script>
</body>
</html>
效果就在下面,注释是有的,大家感兴趣可以去Apache ECharts查看哦,有具体示例